http://[Blog名稱].blogspot.com/feeds/posts/default?alt=rss不管是用那一種方式產生Feed,都會有一個困擾--這種Feed所收集的文章,包含了整個Blog的文章,部落客無法決定那些文章允許他人訂閱,而訂閱者也無法只接受想要的文章,而過濾掉不想要的內容。於是Blogger針對這種情形,提供了一個方法讓部落客能夠依據標簽訂閱文章。
or
http://[Blog名稱].blogspot.com/rss.xml
而對我來說,除了希望我的文章能夠依據主題讓別人訂閱,也在外觀上希望不要離原來的Labels網頁元素太遠,比較適合讀者快速查閱及訂閱。而原本Blogger所提供的包含標簽的Feed雖然可以做到依照標簽訂閱,但外觀上卻有所限制:
可以看到上圖的方式有幾個問題:其中之一是上圖的兩個分類,分別屬於兩個不同的網頁元素,而有時更換Template會造成網頁元素的重排,這時很難保證這兩個網頁元素還會排在一起。另一問題則是當提供訂閱的標簽增加之時,在外觀上會造成側邊條成長,這可能會妨礙讀者搜尋其他的Blog資訊。(太多網頁元素也可能降低Blogger的載入速度,不過目前沒有找到相關資訊,所以這不是目前的考慮重點)
在搜尋並研究了一陣子後,我發現其實只要搭配包含標簽的Feed及FeedBurner就可以做到我想要的功能,並在某種程度上取代掉Blogger所提供的Labels網頁元素。做法如下:
1.先照著申請永久RSS‧FeedBurner所述,將下列形式的Feed加入FeedBurner:
http://[blogname].blogspot.com/feeds/posts/default/-/[labelname]其中labelname是你所想要提供的標簽(Tag)名稱。
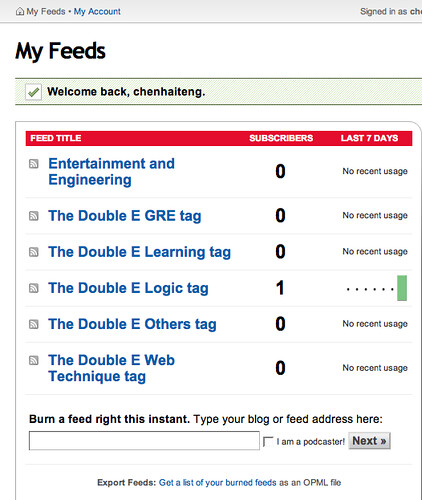
2.在FeedBurner中,點選左上角Home圖示旁的"My Feeds"會出現如下的畫面:

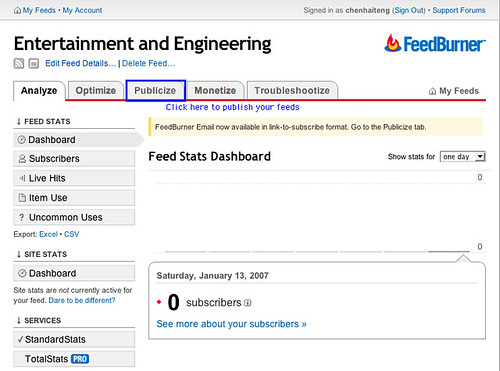
點擊剛才加進去的Feed,會進入詳細的設定如下:

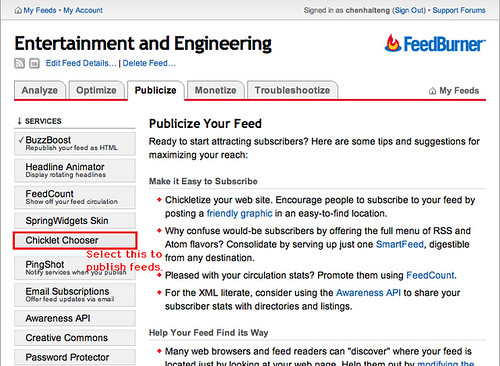
點擊"Publicize"(亦即藍色框起來的部分),即可選擇用各種方式發佈Feed如下:

而我所選擇的方式是“Chicklet Chooser“(亦即我用紅色框起來的部分)。
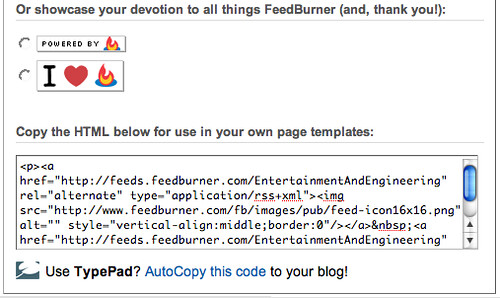
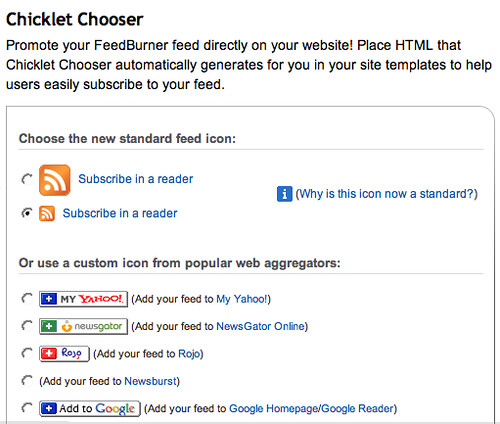
3.在Chicklet Chooser服務頁面中,主要要做兩件事,其一是選擇發佈的圖示及服務如下:
當選好所用的圖示及服務後,接下來要做的就是將Chicklet Chooser所提供的Html code複製一份:

然後將所複製的Html code,貼在Blog新增的「HTML/Java Script」網頁元素中。
部落客可以對每個標簽重複做這些動作,然後將所得到的Html codes,全部貼到同一個「HTML/Java Script」網頁元素中,所得到的外觀如下:

是不是比較乾淨,也比較節省空間呢?
接下來是一些小細節:
1.如果直接貼上所得到的Html code, 小圖示後面所顯示的文字都會是"Subscribe to my feed",這雖然是小細節,不過忘記處理的話,可是會讓人很傷腦筋的。
2.如果標簽是中文的話要怎麼處理?Blogger雖然允許使用中文標簽,但是FeedBurnner卻不會主動幫部落客處理中文的標簽。這意思是說,如果你餵給FeedBurnner的Feed網址是像下面這種形式的話:
http://[myBlogName].blogspot.com/feeds/posts/default/-/邏輯那FeedBurnner會告訴你這是一個無效的Feed。
--Logic
所以有中文標簽的話,中文的部分必須轉成FeedBurnner認得的形式才行:
http://[myBlogName].blogspot.com/feeds/posts/default/-/%E9
%82%8F%E8%BC%AF--Logic
有一個快速轉換中文標簽的方式,就是直接點擊你的Blog中,文章後面所附的中文標簽,那麽Blogger會帶你到下面的網址:
http://[部落格名稱].blogspot.com/search/label/[中文標簽轉碼後的結果]用紅色的部分替代中文標簽,就可以將中文標簽餵給FeedBurnner了。
 利用Blogger基本功能所產生的分類Feed外觀
利用Blogger基本功能所產生的分類Feed外觀 Chicklet Chooser可讓你選擇快速將Feed加入某一書簽服務中
Chicklet Chooser可讓你選擇快速將Feed加入某一書簽服務中
沒有留言:
張貼留言